#Theme settings
Upload an avatar
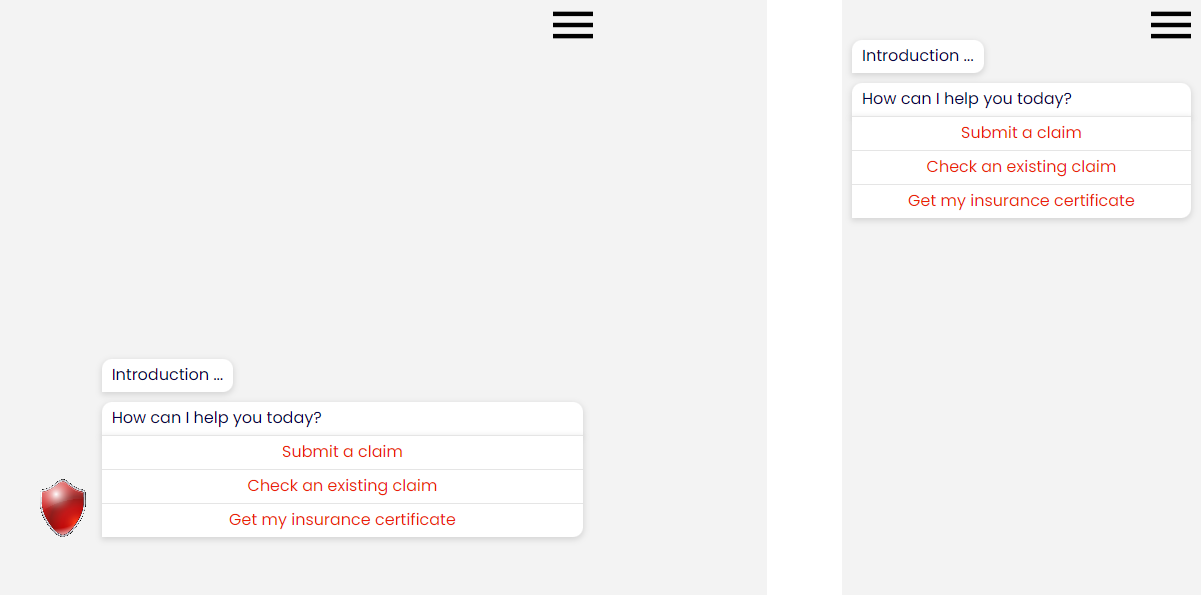
The avatar is a small icon on the bottom-right of the conversational user interface.
It can be uploaded by clicking on Replace avatar option and uploading any image.
The image uploaded will be automatically resized to a square icon of 40 x 40px: it's strongly recommended to use a square icon to avoid stretching and deformation of the avatar.

⚠️Important note: In order to optimize the chatting experience, the avatar is not visible when running the conversational user interface in full screen on small mobile.prod.ces.

Assign font
In the font section it's possible to customize the text font to use, along with its size.

This is the list of available fonts:
RobotoAssistantTimes New RomanArial CourierCambriaVerdanaCalibriOpen SansMonserratNunitoPoppinsArvo
Each font can be rendered in one of the following size:
12px14px16px
⚠️Important note: Custom fonts or sizes which are not available in the list can be configured only with Advanced and Premium plans.
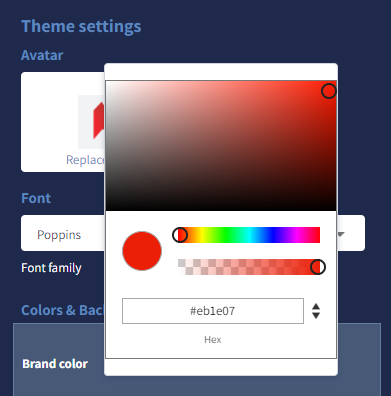
Assign the brand colour
The brand colour can be set using the colour palette or assigning the hexadecimal HTML colour code.

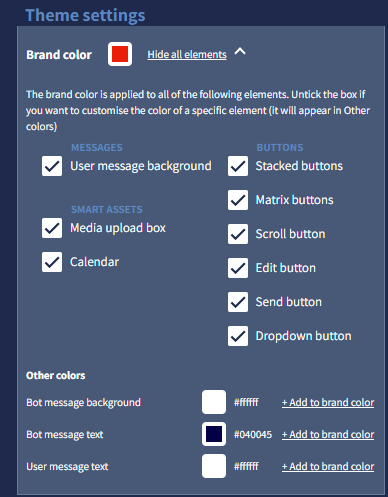
The brand colour will be assignee automatically to the following list of assets:
- Messages
- User message background
- Bot message background
- Buttons
- Media upload box
- Calendar
- Smart assets
- Stacked buttons
- Matrix buttons
- Scroll button
- Edit button
- Send button
- List item
By clicking on each asset, a custom configuration can be provided.

The following assets are set to white by default:
- Bot message text
- User message text
Assign background
Use a colour
Background colour can be specified using the the colour palette or assigning the hexadecimal HTML colour code.

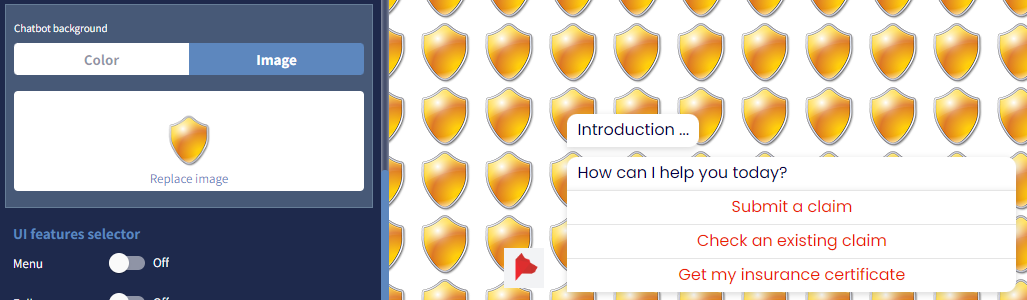
Use an image
Using the Image button it will be possible to upload an image as the background of the chat.

The image will be centred on the top-left of the chat and will be repeated if it does not fit the entire screen.

Most of image's formats are supported, like JPEG, PNG, etc ...
The full list of accepted format can be found here under the image/ tag - excluding those that are commented by a # symbol.